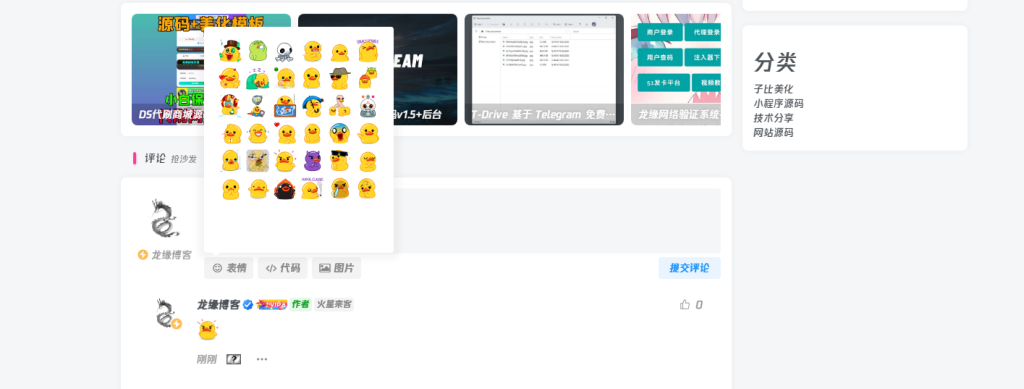
第一步:下载表情包资源包[独家]
第二步:上传压缩包解压到以下路径
/www/wwwroot/域名/wp-content/themes/zibll/img/smilies
第三步:修改主题文件
第四步:修改表清文件
找到1579行,复制下方代码到文件替换!

替换这几行代码
//表情
if ('smilie' == $type) {
$but = '<a class="but btn-input-expand input-smilie mr6" href="javascript:;"><i class="fa fa-fw fa-smile-o"></i><span class="hide-sm">表情</span></a>';
$smilie_icon_args = array('1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31','32','33','34','35','36');
$smilie_icon = '';
$img_url = ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/';
$lazy_attr = zib_is_lazy('lazy_other', true) ? 'class="lazyload" data-' : '';
foreach ($smilie_icon_args as $smilie_i) {
$smilie_icon .= '<a class="smilie-icon" href="javascript:;" data-smilie="' . $smilie_i . '"><img ' . $lazy_attr . 'src="' . $img_url . $smilie_i . '.gif" alt="[' . $smilie_i . ']" /></a>';
}
$dropdown = '<div class="dropdown-smilie scroll-y mini-scrollbar">' . $smilie_icon . '</div>';
}
if ('code' == $type) {
$but = '<a class="but btn-input-expand input-code mr6" href="javascript:;"><i class="fa fa-fw fa-code"></i><span class="hide-sm">代码</span></a>';
$dropdown = '<div class="dropdown-code">';
$dropdown .= '<p>请输入代码:</p>';
$dropdown .= '<p><textarea rows="6" tabindex="1" class="form-control input-textarea" placeholder="在此处粘贴或输入代码"></textarea></p>';
$dropdown .= '<div class="text-right"><a type="submit" class="but c-blue pw-1em" href="javascript:;">确认</a></div>';
$dropdown .= '</div>';
}
if ('image' == $type) {
$but = '<a class="but btn-input-expand input-image mr6" href="javascript:;"><i class="fa fa-fw fa-image"></i><span class="hide-sm">图片</span></a>';
$dropdown = '<div class="tab-content">';第五步:修改完成,测试看看!

© 版权声明
THE END













- 最新
- 最热
只看作者