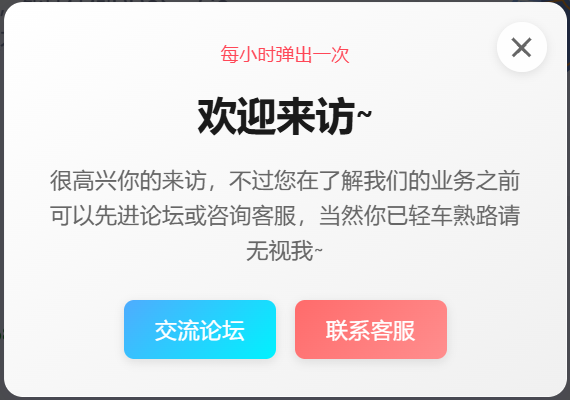
简洁的白色HTML弹窗,SCDN首页的弹窗
<div id="popup" class="popup">
<div class="popup-container">
<div class="popup-content">
<span class="close" aria-label="关闭弹窗">×</span>
<div class="popup-header">
<p class="popup-note">每小时弹出一次</p>
<h2>欢迎来访~</h2>
<p class="popup-desc">很高兴你的来访,不过您在了解我们的业务之前可以先进论坛或咨询客服,当然你已轻车熟路请无视我~</p>
<div class="buttons">
<a href="https://lt.scdn.io" class="popup-btn qq-group" target="_blank" rel="noopener noreferrer">交流论坛</a>
<div class="popup-btn contact-us">
联系客服
<div class="contact-dropdown">
<div class="contact-option" data-type="qq" data-value="3081366381">QQ</div>
<div class="contact-option" data-type="wechat" data-href="https://work.weixin.qq.com/kfid/kfcbefb828791983859">微信</div>
<div class="contact-option" data-type="tg" data-value="Martin_rmgy" data-href="https://t.me/Martin_rmgy">TG</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script defer src="这里填JS文件的路径"></script>20250103191249669-jscss.zip
zip文件
2.9K
<link rel="stylesheet" type="text/css" href="CSS文件的路径">
© 版权声明
THE END










暂无评论内容